Appearance
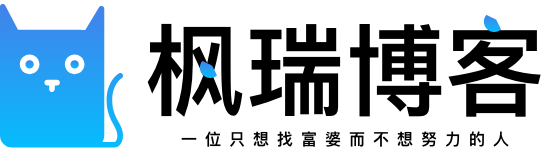
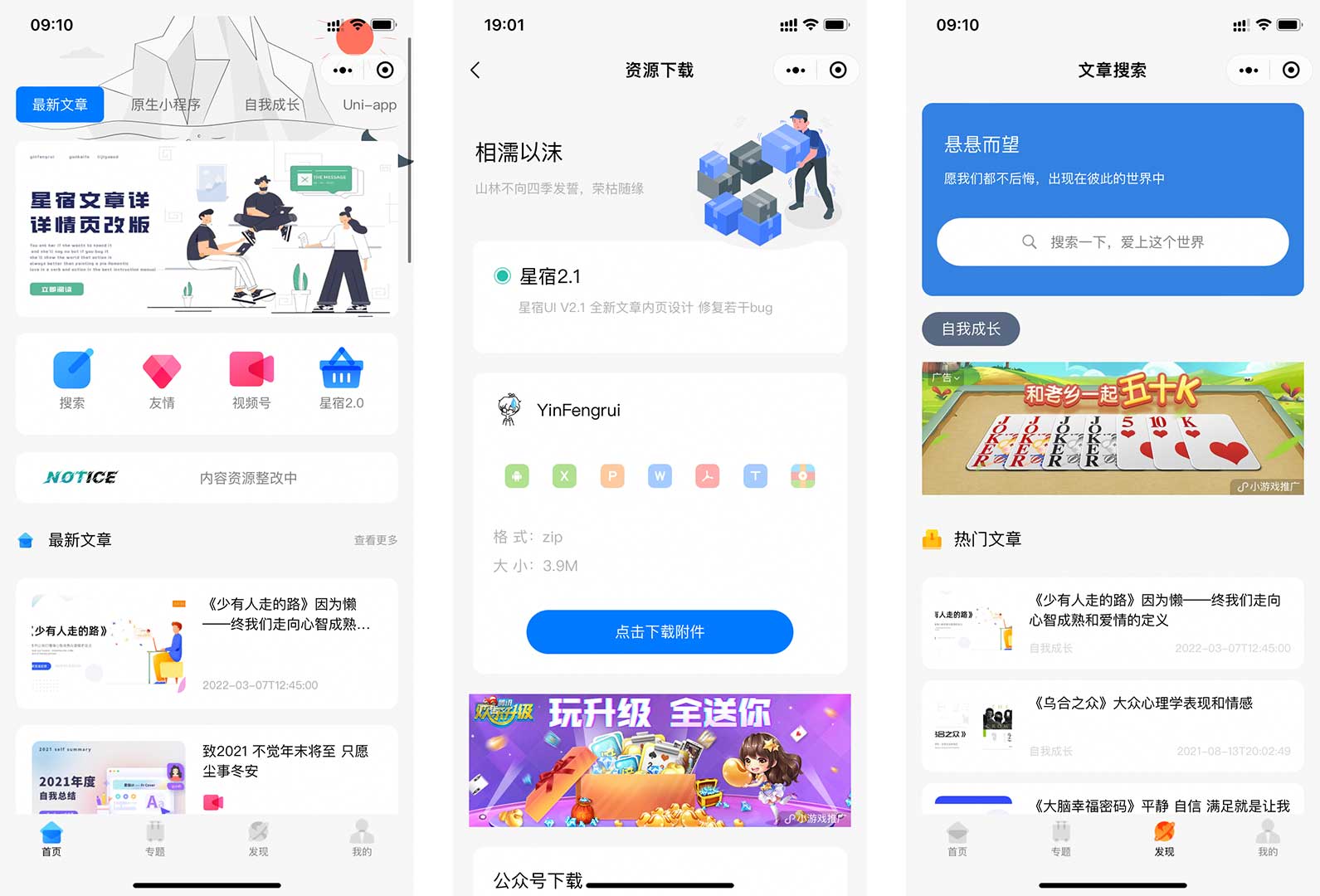
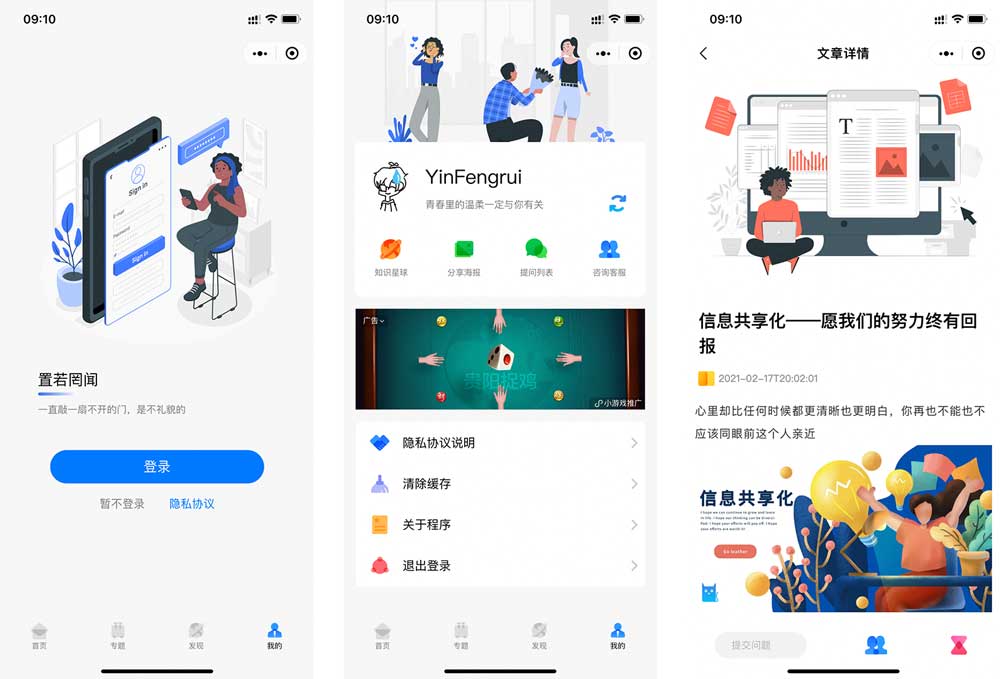
0.页面预览


注意
星宿V2.X版本文档和代码已经不在提供维护,建议老版本升级星宿V3.0,当然如果你个人主体以及有十分多的流量稳妥暂时不升级为好
| Todu | 支持功能 | AD | 流量主 |
|---|---|---|---|
| 🪝 | 壁纸下载 | 🪝 | 激励视频广告歌 |
| 🪝 | 微信红包封面 | 🪝 | 插屏广告 |
| 🪝 | 文章阅读 | 🪝 | 原生广告 |
| 🪝 | 资源下载 | 🪝 | 开屏广告 |
| 🪝 | 公众号文章 | ||
| 🪝 | 视频号 |
1.源码及工具下载
HBulider X开发工具:点击下载
微信小程序开发工具:点击下载
小程序源码:点击下载
视频教程:星宿UI V3.0从安装到使用全过程
2.wordpress后台设置
2.1.安装
百度下载wordpress最新版本
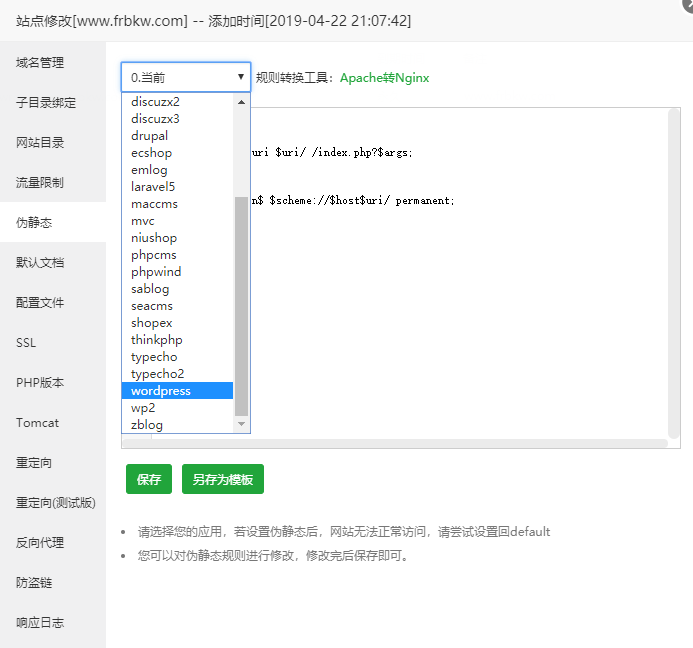
2.2.设置伪静态

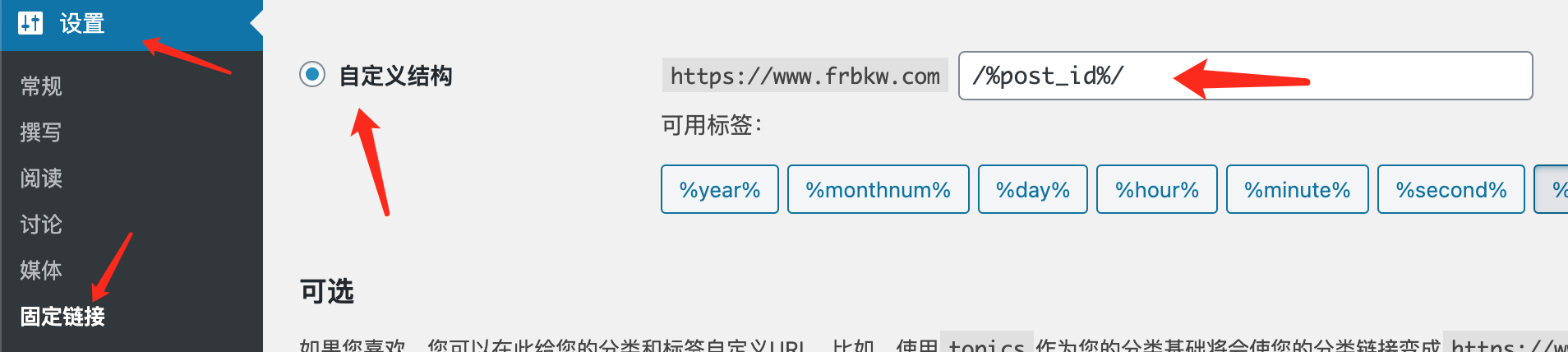
2.3.设置固定链接

2.4.设置媒体裁剪为0

3.设置SSL证书
宝塔后台----网站----设置申请SSL证书,选择Let's Encrypt免费证书申请 
4.安装插件
下载源码在目录中找到接口和插件文件夹,wordpress后台--插件--上传安装
分别安装fengrui-xingshu.zip和PODS.zip插件

注意
如果出现存档不兼容,请将fengrui-xingshu.zip插件通过宝塔上传到wordpress后台/wp-content/plugins目录中解压
5.导入pods字段
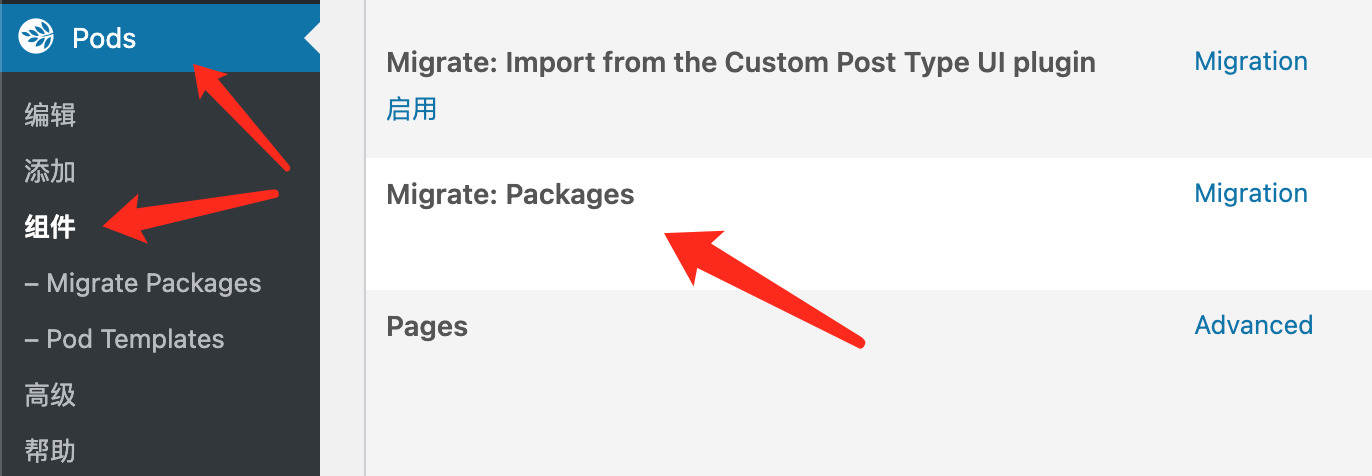
7.1wordpress后台设置pods菜单----组件----lmport/Export packages

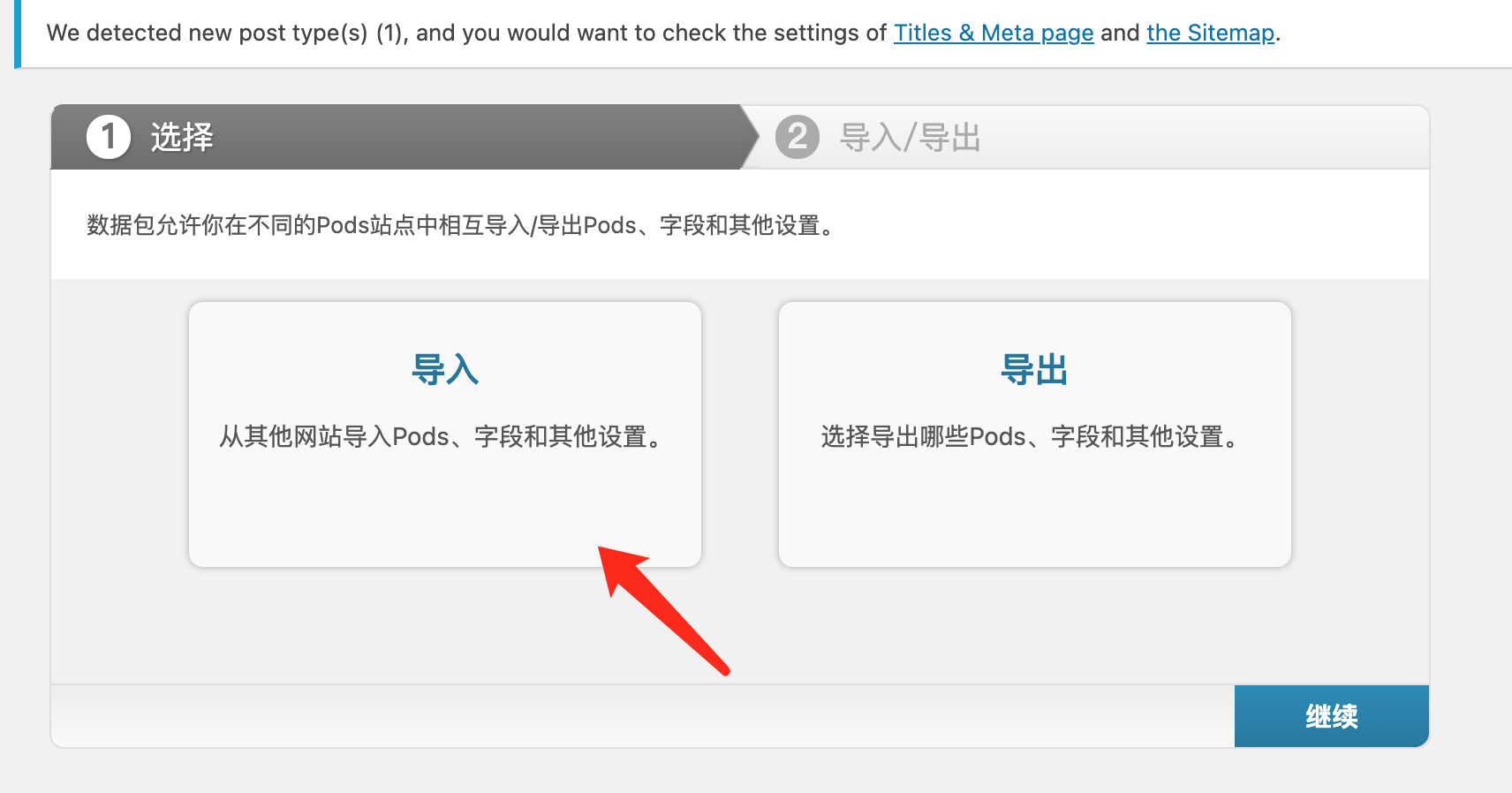
7.2点击lmport/Export packages,上传pods.json文件,上传成功刷新后台 
7.3.随后左边菜单就会多出一个基本配置----新建文章----关于我们,小程序的基本配置全在这里 
6.修改源码
在打开下载好的星宿UI小程序前端源码放入HBuilder X中
修改域名
域名修改在源码utils/http.js修改
js
const baseUrl = 'https://www.frbkw.com';修改App ID
小程序App id在源码manifest.json找到微信小程序ID且修改
修改名称
在源码pages.json中找到星宿UI-枫瑞博客修改成你的(有2处)
7.运行调试
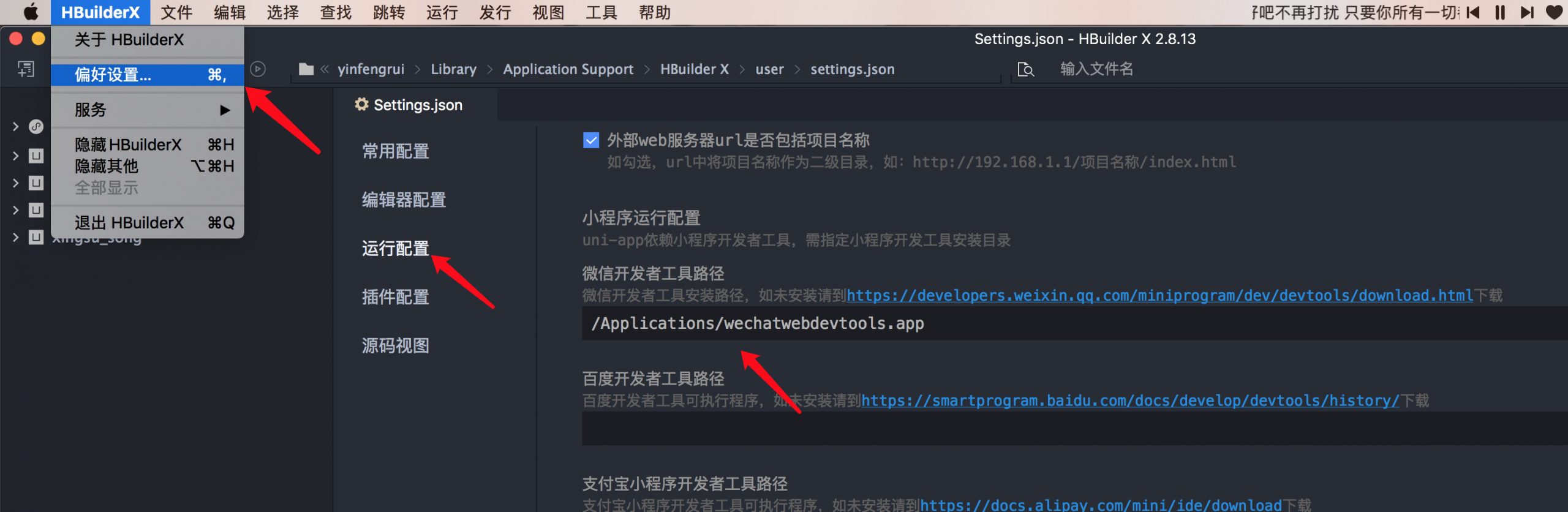
下载安装HBulider X 之后点击左上角点击偏好设置----设置—–运行配置—-配置相对于的开发工具路径
运行程序
hbuilder x 菜单点击运行----运行到微信小程序
8.HBuilder X修改标识
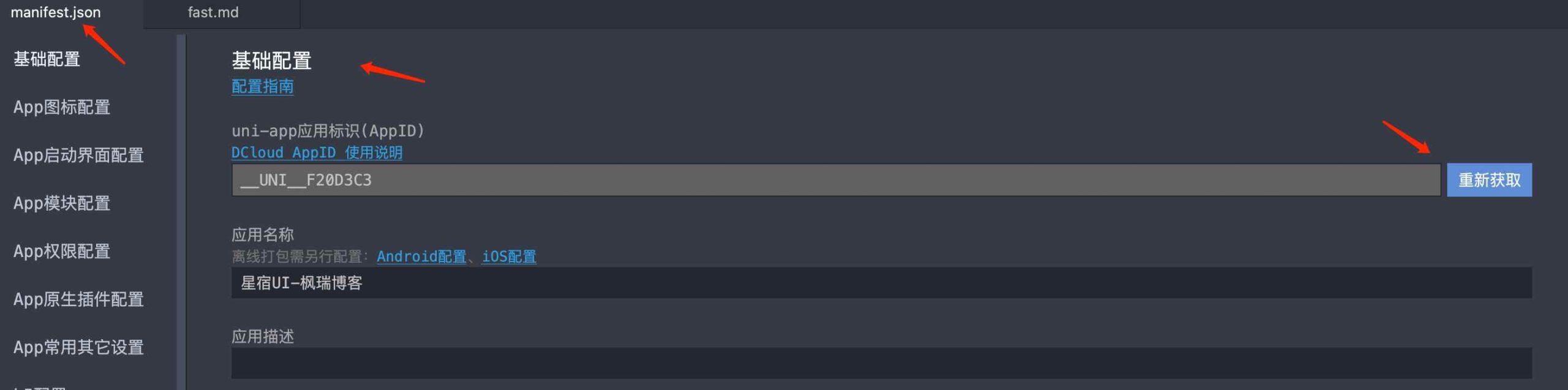
如果是第一次请登录Hbuilder x用户点击manifest.json文件基础配置下的重新获取uni-app应用标识
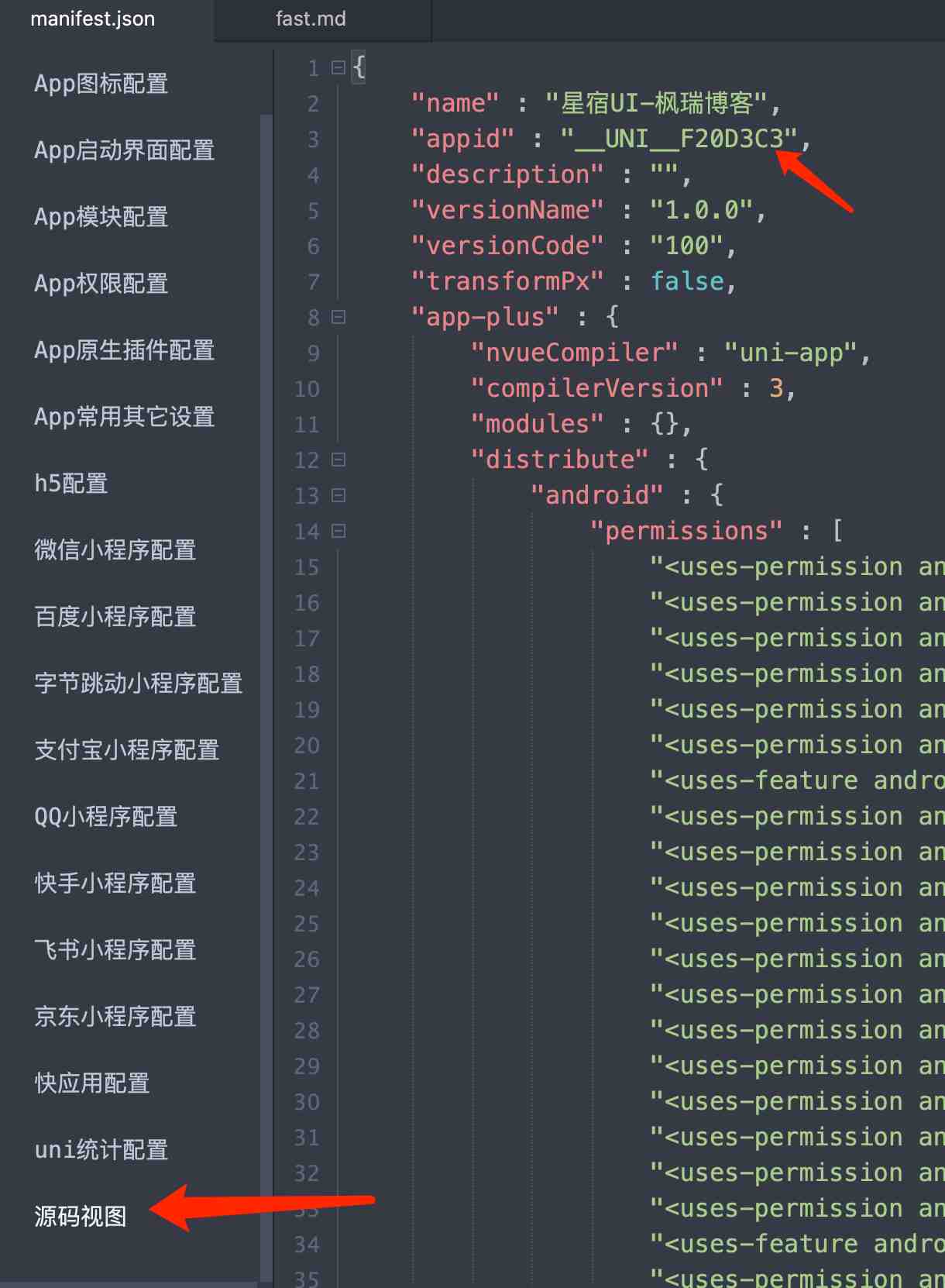
如果之前已有应用标识请点击登录Hbuilder x用户点击manifest.json文件最最下方源码视图 随后修改appid保存 
9.发布
HBuilder x 菜单点击发行----发行到微信小程序
小程序后台设置----开发设置----服务器域名中添加request域名 
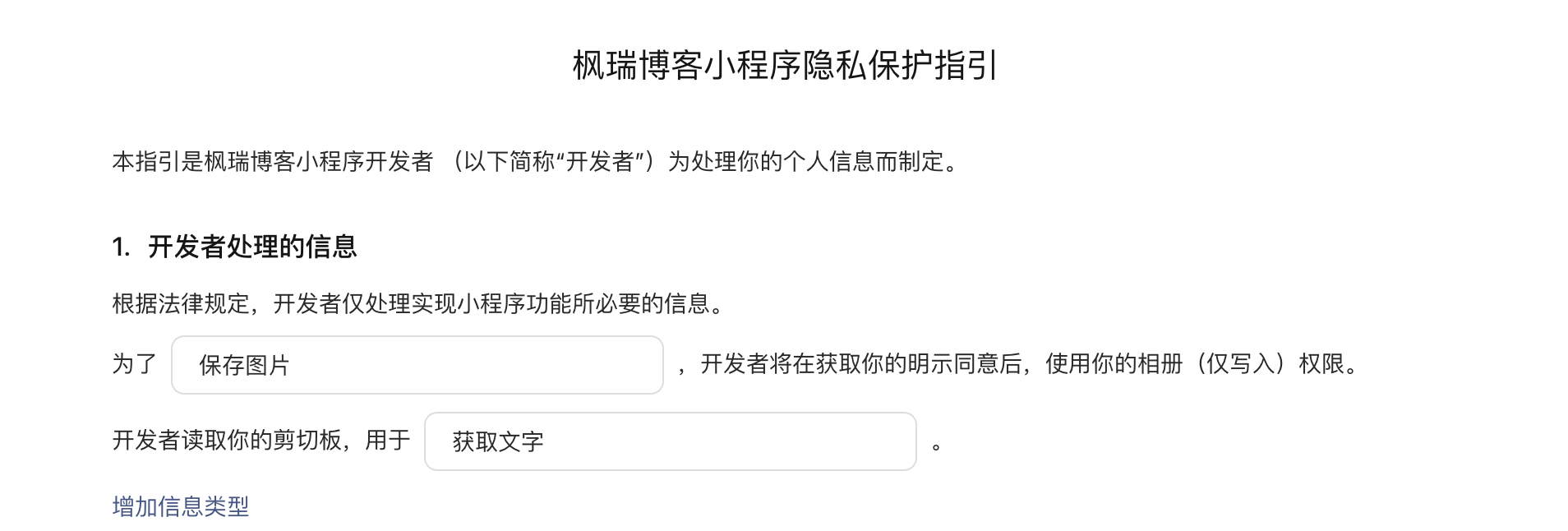
由于小程序涉及保存图片到相册和复制文字(剪切板) ,因此需要在小程序后台更新用户隐私协议
在提交小程序审核时候需要选择涉及用户隐私