Appearance
数据模型
章节视频教程
数据模型
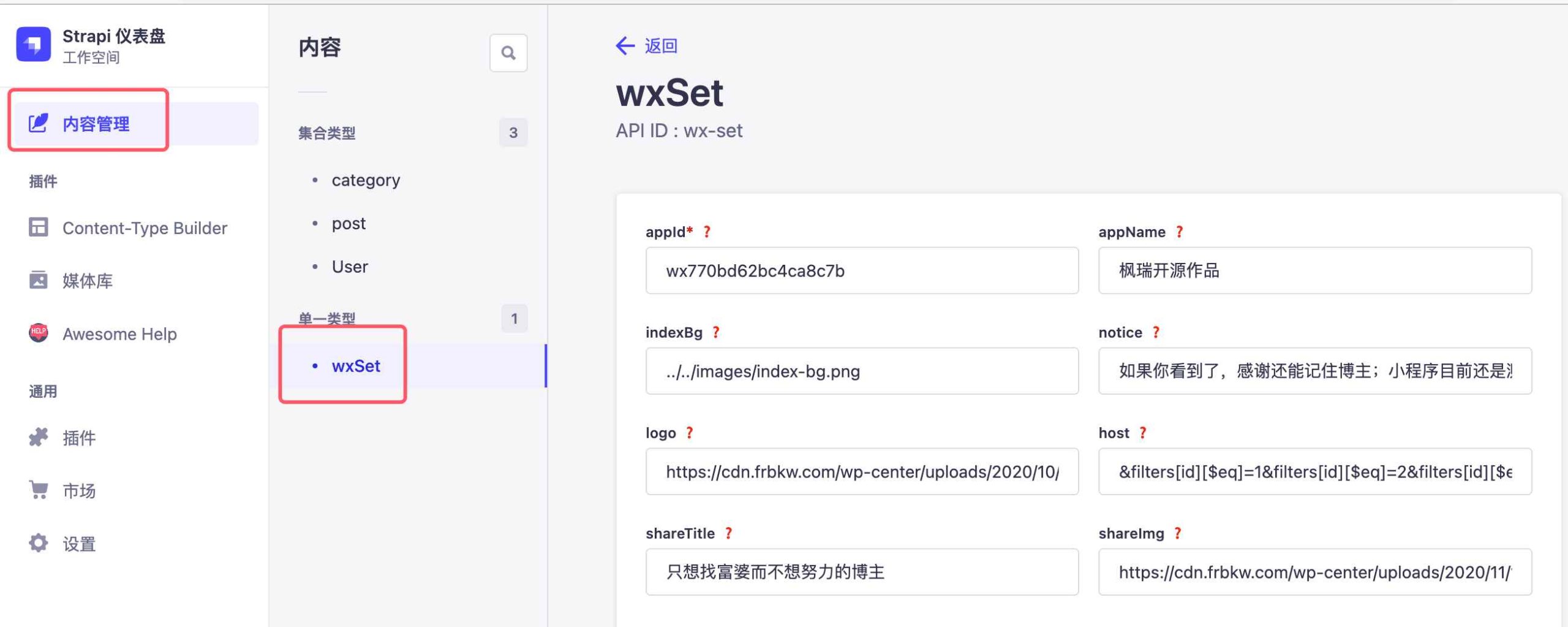
后台菜单---内容管理 
我们看到会有内容模型:
Category:分类Post:资源Image:壁纸Topic:题目Doc:文档wxSet:微信端设置dySet:抖音端设置
其中user用户暂时用不到,此外wxSet属于微信端配置,后续会有QQset等之类所以 将该类型单独区分开来,对应的内容访问:设置
Category 分类
name:分类名称desrc:分类描述icon:分类图标type:分类类型
分类类型
Post:资源下载类型Doc:文档阅读类型Image:壁纸类型Topic:题库类型
posts:关联的文章不需要用户操作Doc:关联的文章不需要用户操作Image:关联的文章不需要用户操作Subject:关联的文章不需要用户操作
Doc 文档
title:文档名称desrc:文档描述cover:封面地址adRead:广告开关notice:公告list:文档节点列表
文档节点列表
title:文档名称content:正文内容
拓展内链接
正文内容支持设置link链接到小程序二级页面地址(不支持跳转tab),支持参数;格式如下
md
注意:不能以pages开头,
[灵沐](../info/info?id=1)category:关联的分类不需要用户操作
Post 资源
title:资源名称desrc:资源描述ver:版本号cover:封面地址status:热门标志adRead:广告开关notice:公告images:预览图片(多个图片回车换行输入)vers:资源下载地址
资源下载地址注解
ver:版本content:正文内容
拓展内链接
正文内容支持设置link链接到小程序二级页面地址(不支持跳转tab),支持参数;格式如下
md
注意:不能以pages开头,
[灵沐](../info/info?id=1)url:下载地址 :::category:关联的分类不需要用户操作
Wall 壁纸
title:壁纸名称desrc:壁纸描述cover:封面图片image:壁纸图片(多个图片回车换行输入)category:关联的分类不需要用户操作
(注:)
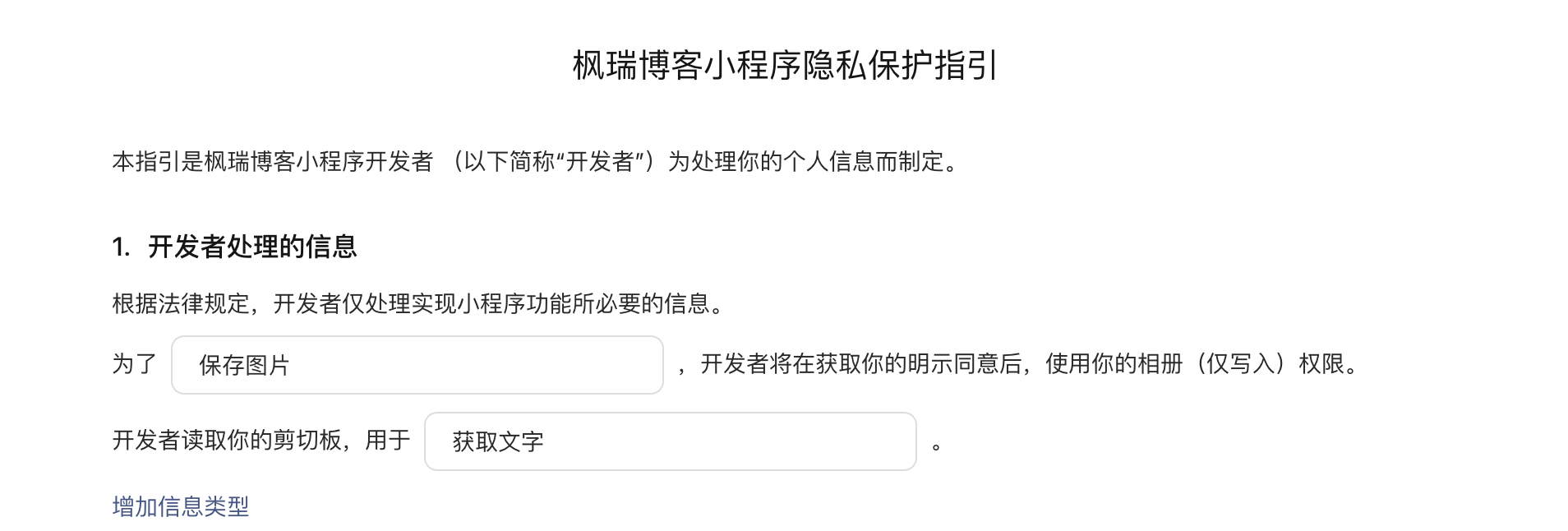
小程序后台需要添加图片域名到downloadFile合法域名,此外还需要在提交审核选择采集用户隐私配置以下内容 
type壁纸类型
壁纸类型 注解
mp4:视频壁纸jpg/png:静态壁纸
adRead:广告开关
Subject 题库
title:名称material:材料
材料组件
title:材料标题content:材料正文内容
topic:标题
题目组件
title:题目标题content:题目正文内容
answer:答案标
答案组件
title:答案标题content:答案正文内容
adRead:广告开关category:关联的分类不需要用户操作
Red-envelope 红包封面
title:标题desrc:描述cover:封面图片url:红包封面地址category:关联的分类不需要用户操作adRead:广告开关