Appearance
常见问题
sharp依赖安装失败
解决
(感谢醉酒清枫提供Sharp新yarn源) 终端执行
sh
yarn config set sharp_binary_host "https://npmmirror.com/mirrors/sharp"回车后执行
sh
yarn config set sharp_libvips_binary_host "https://npmmirror.com/mirrors/sharp-libvips"全局安装
sh
yarn global add sharp注意
如果该执行yarn global add sharp安装命令提示not found,需要手动输入,然后回车即可
然后删除my-project下的node_modules目录,在终端执行
sh
yarnyarn安装失败
安装nodejs v20.12.2或者 设置新版淘宝镜像源
sh
npm config set registry https://registry.npmmirror.com无法打开后台

解决
终端编译后之后再运行可解决
sh
npm run buildsh
yarn build端口占用
终端提示错误,是因为端口占用,重启服务器即可
sh
Server wasn't able to start properly.
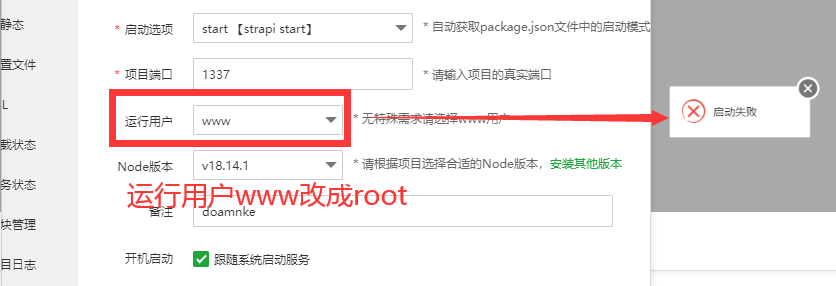
The port 1337 is already used by another application.启动失败——Node项目管理器
Node项目管理器提示启动失败 
API接口错误403
sh
GET https://xxxxxx/api/wx-set?populate=* 404 (Not Found)- 1.查看后台权限是否配置,前往后台部署
- 2.SSL是否正确,访问地址检测:SSL验证
- 3.后台
wxSet(微信配置)或dySwt(抖音配置)页面随遇输入一些内容保存 - 4.
utils/http.js修改的域名最后是不是多了一个/
首页一直加载
- 1.SSL是否正确,访问地址检测:SSL验证
- 2.微信小程序后台是否添加
合法域名 - 3.后台
wxSet(微信配置)或dySwt(抖音配置)页面随遇输入一些内容保存 - 4.
utils/http.js修改的域名最后是不是多了一个/
后台无法保存文章
 使用服务器
使用服务器IP:1337方式访问即可
sh
//例如
127.0.0.1:1337Git错误
sh
error Couldn't find the binary git终端执行命令
sh
yum -y install git安装完成后可以删除node_modules目录执行
sh
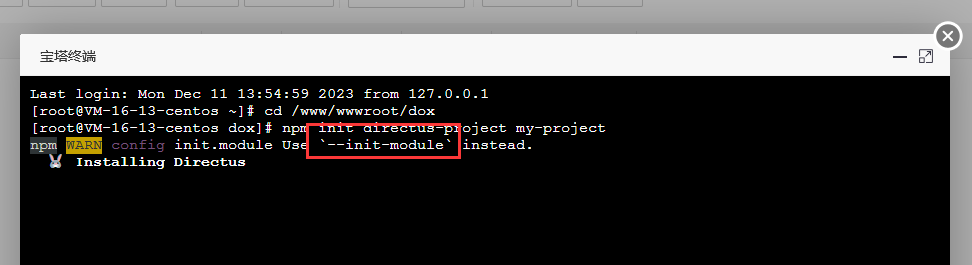
yarn'--init-module'错误
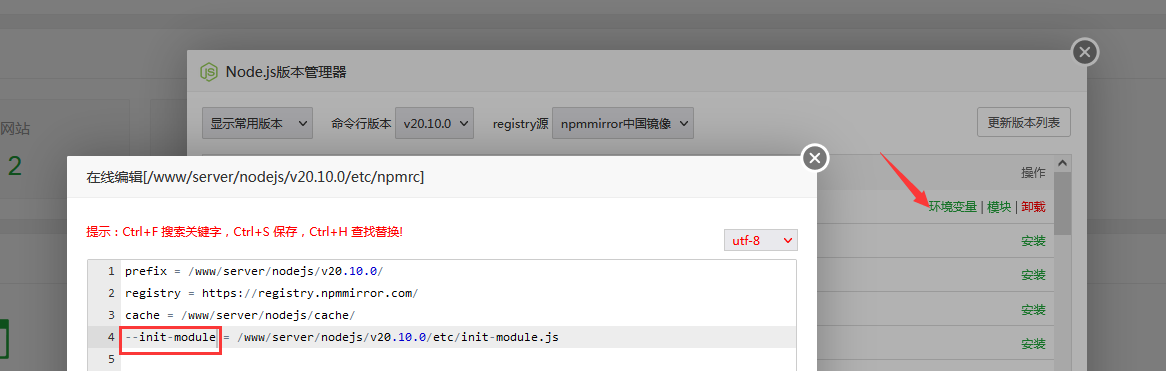
执行命令提示  点击
点击Node项目管理器的环境配置,如图修改 
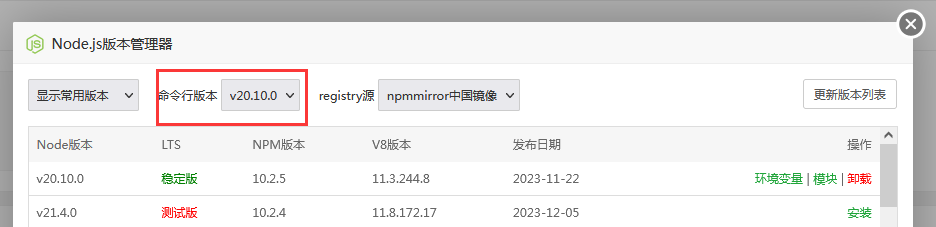
'node:command not found'错误
很抱歉已经之前基础不文档,导致视频中由写误解!正确做法是Node项目管理器应该选择对应的命令 
壁纸无法下载
- 1.壁纸是否是HPPS协议
- 2.壁纸域名是否添加在
downloadFile合法域名中 - 3.壁纸有图床需
Referer 防盗链管理添加域名
html
*.servicewechat.com
servicewechat.com- 4.壁纸域名是否选择
采集用户隐私
无法打开非业务域名
- 1.小程序打通微信公众号文章,微信在公众号文章地址需要在手机上复制,电脑端复制无效
- 2.小程序和公众号需要互相绑定(
卡了都反馈)
激励视频无法播放
代码1000 :后端错误调用失败,该项错误不是开发者的异常情况,一般情况下忽略一段时间即可恢复
代码1001 :参数错误,使用方法错误
代码1002 :广告单元无效 可能是拼写错误、或者误用了其他APP的广告ID
代码1003 :内部错误,该项错误不是开发者的异常情况,一般情况下忽略一段时间即可恢复
代码1004 :无适合的广告 广告不是每一次都会出现,这次没有出现可能是由于该用户不适合浏览广告 属于正常情况,且开发者需要针对这种情况做形态上的兼容
代码1005 :广告组件审核中,你的广告正在被审核,无法展现广告
代码1006 :广告组件被驳回,你的广告审核失败,无法展现广告
代码1007 :广告组件被驳回,你的广告能力已经被封禁,封禁期间无法展现广告
代码1008 :广告单元已关闭,该广告位的广告能力已经被关闭
编译卡死
JoiHouse大佬提示:strapi的开发环境()npm run develop)在运行这个脚本时会对strapi进行编译打包,在服务器运行这个由于node的v8垃圾回收机制可能对于配置不好的服务器cpu爆满无法成功编译 因此可以在应该在本地(电脑)先对项目进行重建、打包。然后将打包后的文件挪到服务器,之后使用npm run start启动项目
如何插入视频
学长超条大佬提供:
html
<video controls="controls" name="media">
<source src="你的视频地址" type="video/mp4">
</video>