Appearance
抖音端
感谢先生ch提供账户
提示
抖音小程序目前支持插屏,激励视频,banner受平台规则影响,插屏和banner真机上会有大概率不出现,此外抖音小程序和微信小程序代码基本上是一致, 除部分无法平台差异之外
章节视频教程
配置说明
appName:小程序名称indexBg:首页背景(多个背景回车换行输入)notice:公告logo:logopopNotice:弹窗通知docHost:文档置顶topicHost:文档置顶adCache:广告缓存(开启一天内容同篇文章可重复阅读)host:资源置顶
(注:置顶需要格式输入)
单篇文章示例:&filters[id][$eq]=文章ID
多篇文章示例:&filters[id][$eq]=1&filters[id][$eq]=2attendviImg:微信公众号二维码
(注:使用方式)
在此字段输入微信公众号二维码地址之后
在金刚区选`wx_default`类型,输入页面值`../follow/follow`shareTitle:分享标题shareImg:分享图片vajra:金刚区
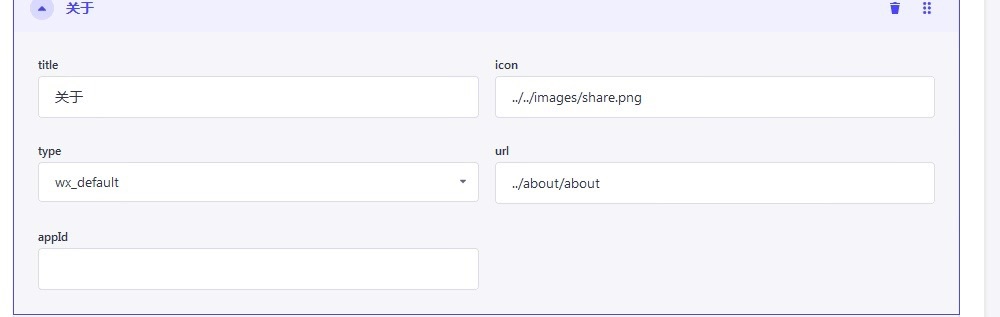
金刚区注解
title:标题icon:图标地址url:跳转web地址appId:小程序IDtype:功能类型
wx_default:跳转二级页面,需在Url输入页面地址wx_program:跳转小程序需要在appId输入小程序id,url默认为首页wx_web:跳转微信公众号地址,需在url输入地址wx_kefu:客服功能wx_share:分享小程序
js
// 关注
title:"关注"
icon:"../../images/attention.png"
type:"wx_default"
url:"../follow/follow"
appId:""
//客服(微信有效)
title:"客服"
icon:"../../images/kefu.png"
type:"wx_kefu"
url:""
appId:""
//搜索关键字:url中type对应Image(壁纸),Doc(文档),Post(资源),Topic(题库),active表示默认选中第几个选项卡
title:"银发"
icon:"../../images/new.png"
type:"wx_default"
url:"../lists/lists?search=银发&type=Image&active=2"
appId:""
//主题类型:type对应Image(壁纸),Doc(文档),Post(资源),Topic(题库)
title:"题库"
icon:"../../images/new.png"
type:"wx_default"
url:"/pages/postType/postType?type=Topic"
appId:""



adSwitch:全局广告开关jiliAd:激励视频广告IDchapingAd:插屏广告IDvideoAd:视频广告IDabout:关于我们indexType:首页切列表
分类类型
Post:资源下载类型Doc:文档阅读类型Image:壁纸类型Topic:题库类型Speech:一言类型BushQuestions:刷题模式
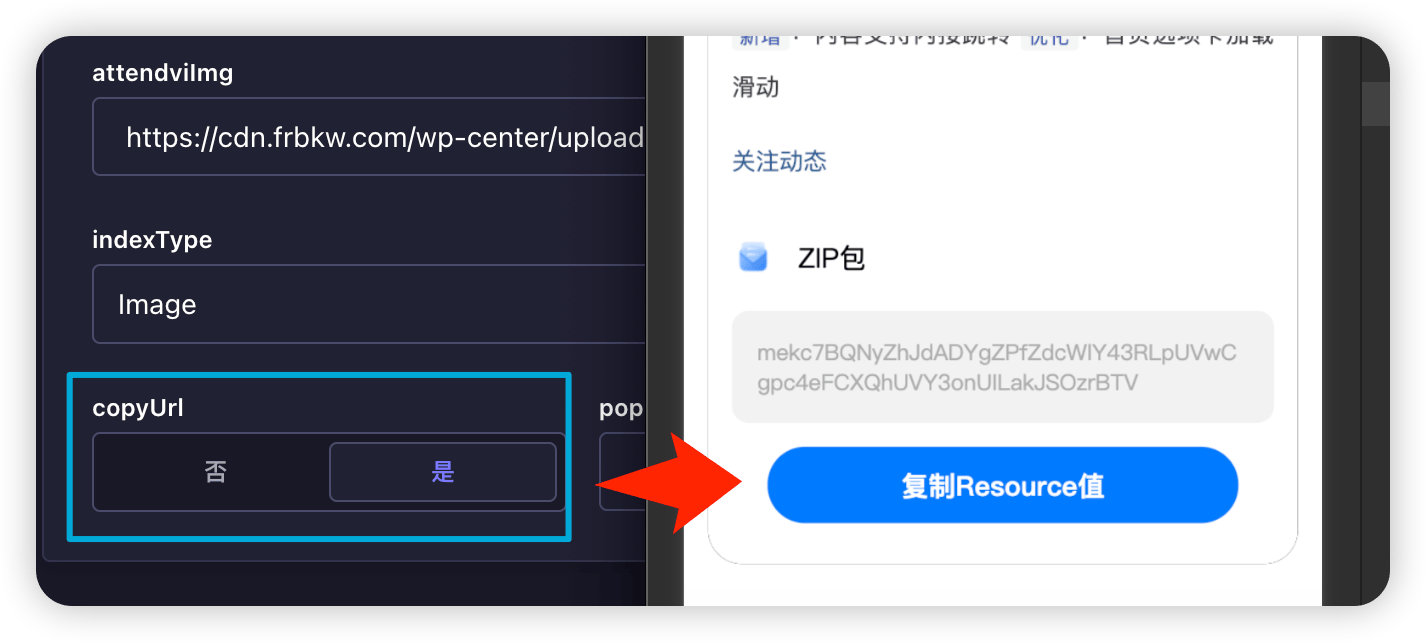
copyUrl:是否启动一键复制按钮(不建议开启,若开启需要设置用户隐私协议)
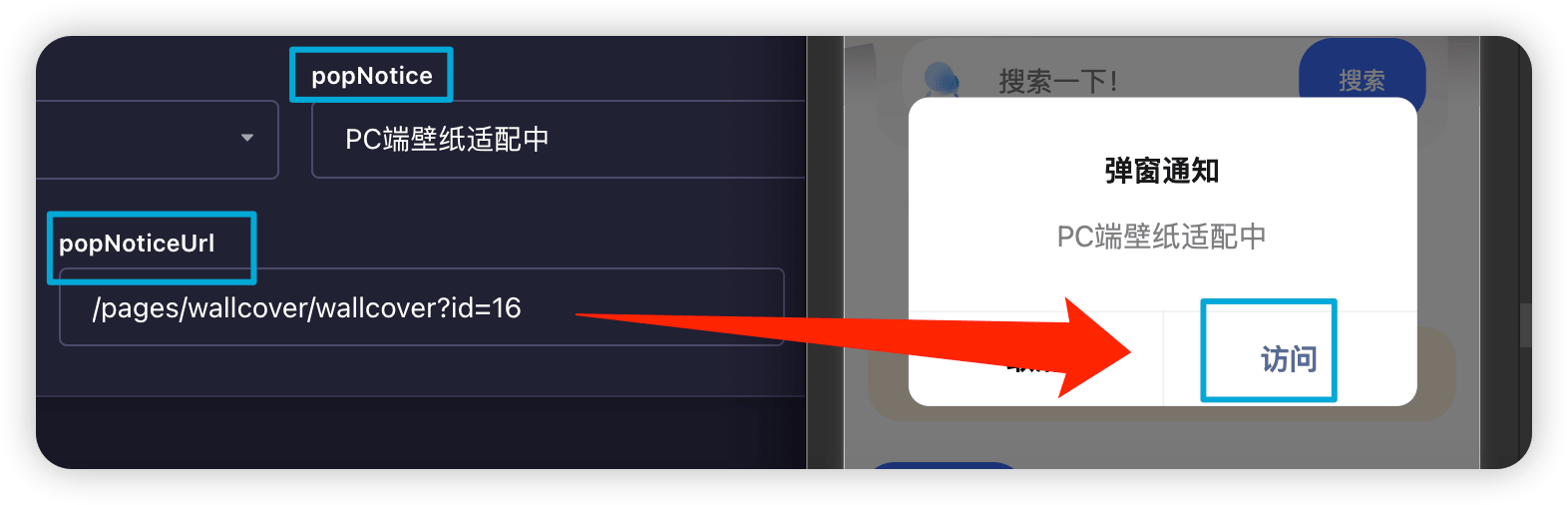
popNoticeUrl:弹窗内容访问二极页面
html
//公众号地址
https://mp.weixin.qq.com/MzIxMzQ2Nzc3OA
//小程序二级页面
/pages/wallcover/wallcover?id=16
自行适配
- 删除每个页面json配置下的页面自定义导航
js
"navigationStyle":"custom"- 删除每个页面ttml顶部自定义导航
html
<!-- 自定义状态栏 -->
<cover-bulr-nav scrollTopHightX="{{scrollTopHightX}}" statusBarHeight="{{statusBarHeight}}" logo="{{logo}}" icon="{{icon}}"></cover-bulr-nav>- common-tab.ttml页面修改顶部选项卡距离
html
<!-- 原本 -->
style="top: {{42+statusBarHeight}}px;"
<!-- 修改成 -->
style="top: 0px;"- 抖音壁纸下载权限,
wallcover.js文件中sevePhto函数修改如下
js
// 判断用户是否授权"保存到相册"
sevePhto() {
// 保存图片
if (this.data.isShow == true) {
this.adDown();
} else {
this.downWall();
}
}删除我的页面在
app.json删除"pages/my/my",,以及pages目录下的my文件夹修改
/utils/api.js页面富文本解析组件
js
<!-- 原本 -->
// 基本配置接口
function getFrSet(data) {
return http({
url: '/api/wx-set?populate=*',
data,
method: "GET",
})
}
<!-- 修改成 -->
// 基本配置接口
function getFrSet(data) {
return http({
url: '/api/dy-set?populate=*',
data,
method: "GET",
})
}